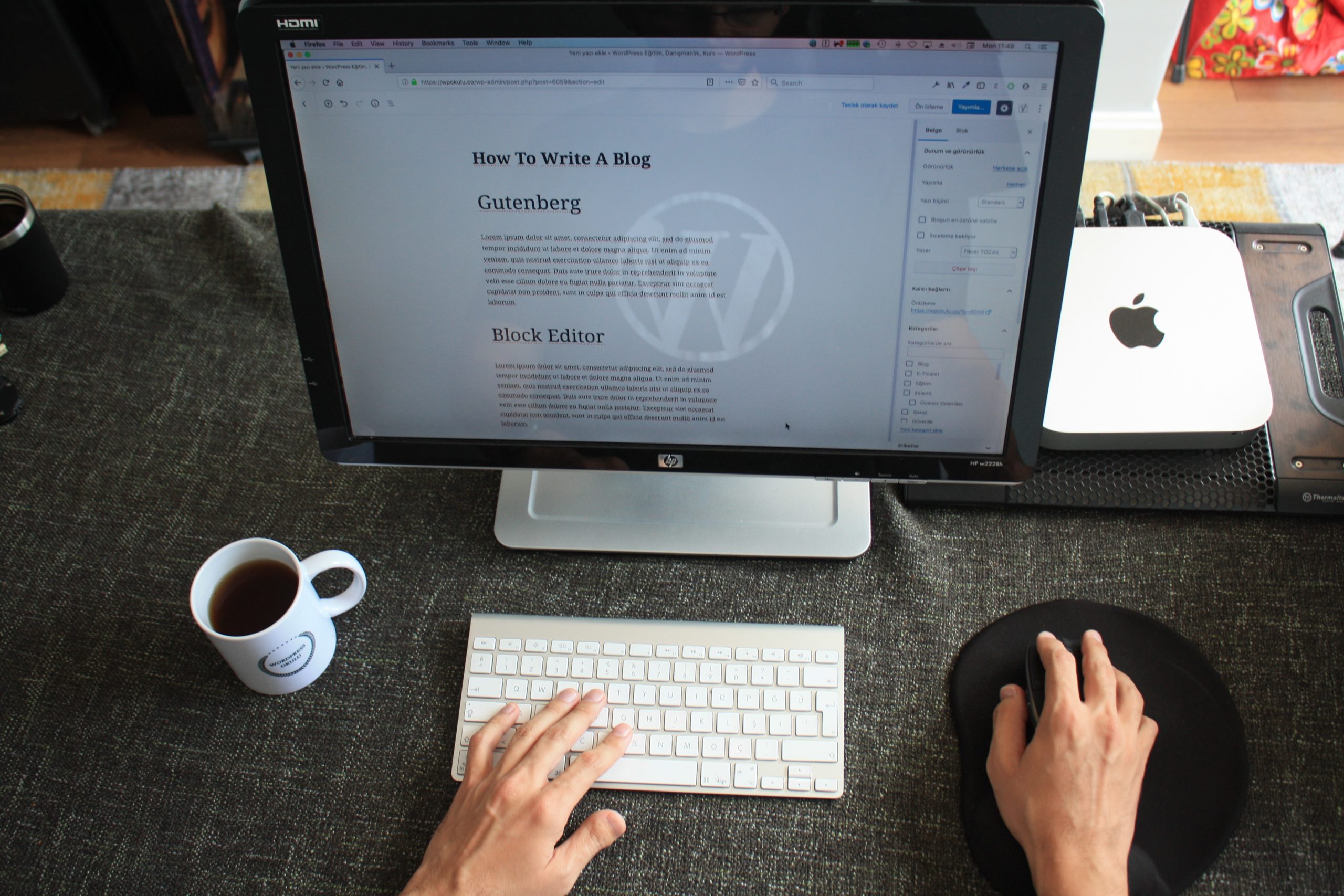
The WordPress Block Editor is a great way to customize your site’s look and feel. You can add custom blocks to your site to make it look more personalized.
You can use it to display text, code, or images in any order you choose and with any formatting you desire. It’s a great way to add pizzazz to your site without spending a lot of time coding.
This guide will show you how to get the Block Editor in WordPress, how to enable it, and how to change its settings.

How to Get WordPress Block Editor?
There are a few ways you can get the Block Editor in WordPress. The first is to install the WordPress plugin. The second is to visit the WordPress website and look for the “Block Editor” link in the sidebar. The third option is to go to your site’s admin area and look for the “Appearance” menu item.
Once you find the Block Editor, follow these steps to enable it:
1. Open your WordPress site in your web browser.
2. Click on “Appearance” in the left-hand menu of your admin area (or click on “Editor” and then on “Appearance”).
3. Click on the “Blocks” tab at the top of the screen.
4. Click on the “New Block” icon (box with a plus sign inside it).
5. Type in a name for your new block (like “My Custom Text Block”).
6. Click on the Add button.
7. In the text box that appears, type in whatever you want to appear inside your block (like “This is my custom text”).
8. Click on the Save button.
9. Your block has now been added to your site!
How to Enable the WordPress Block Editor?
The Block Editor is the default content editor in WordPress and provides a visual way to create and manage posts and pages. It allows you to add, arrange, and style blocks of content, such as text, images, videos, and more, to create a rich and dynamic layout. However, unless you install a Classic Editor plugin, the Block Editor will be automatically enabled and ready to use. There are no settings or options to turn the Block Editor on, as it is already active by default. Also, the Block Editor offers a streamlined and intuitive experience for creating and publishing content, making it easier for users to create beautiful and engaging pages and posts.
How to Change The Settings of Your WordPress Block Editor?
The Block Editor has several settings that you can change. Here are some of them:
Block Type: This setting lets you choose the type of block that will be displayed when you insert a new block into your site. You can select from Text, Code, or Image blocks.
Display Order: This setting lets you determine the order in which blocks will be displayed. You can choose from First In, Last In, or Random.
Show Preview: This setting lets you see a preview of the block before you insert it into your site.
Block Height: This setting determines the height of the block when it is displayed on your site.
Border Width: This setting determines the width of the border around the block when it is displayed on your site.
Background Color: This setting sets the background color for the block when it is displayed on your site.
Font Size: This setting sets the font size for the block when it is displayed on your site.
If you want to change some of the settings of your block editor, you can do so by following these steps:
1. Open your WordPress site in your web browser.
2. Click on Appearance in the left-hand menu of your admin area (or click on Editor and then on Appearance).
3. Click on the Blocks tab at the top of the screen.
4. Click on the Edit button (box with a pencil icon inside it).
5. In the text box that appears, you can change the following settings:
Block Name: This is where you type in the name of your block (like “My Custom Text Block”).
Text Box: This is where you type in whatever you want to appear inside your block (like “This is my custom text”).
Editing Mode: You can choose between Normal mode and Formatting mode. In Normal mode, the block will just appear in your site, without any formatting. In Formatting mode, the block will be formatted according to the settings you enter in the Text Box setting.
6. Click on the Save button to save your changes.
7. Your block has now been customized to your own liking!
Now that you know how to use the WordPress Block Editor, let’s learn its different types so you can choose the best one for your needs.
Types of WordPress Block Editor
There are three types of WordPress block editors:
1. Text Blocks: These are the simplest type of block and contain just text. You can use them to display anything you want, like a headline, a sentence, or a paragraph.
2. Media Blocks: These blocks allow you to include images and videos inside them. When you upload an image or a video, WordPress will automatically place it inside the Media Block. You can also add text to the Media Block if you want.
3. Custom Fields: These blocks allow you to add custom fields to your site. It means that you can use them to store any data that you want (like your blog’s RSS feed).
Best WordPress Block Editor to Use
There are a few different types of block editors that you can use with WordPress. Which one is the best for you will depend on your needs and preferences. Here are three of the most popular block editors and their features:
The WordPress Block Editor: This is the default block editor that comes with WordPress. It is easy to use and has a lot of features, including the ability to customize the look and feel of your site.
The Yoast SEO plugin: This plugin is designed specifically for editing blocks in WordPress sites. It has many features, including the ability to detect and optimize content for search engines, as well as the ability to add social media buttons and links to your blocks.
The Divi Builder: This plugin is designed specifically for creating custom page layouts on WordPress sites. It has many features, including the ability to create blocks and custom widgets.

Conclusion
Now that you know how to use the WordPress block editor, you’re ready to customize your site’s look and feel to perfection. Be sure to try out one of the different block editors that are available and find the one that’s perfect for you.
If you have questions about using the block editor or need help setting it up, don’t hesitate to ask SecurItPress. We’re here to help you get the most out of your WordPress site!